- Elizabeth Valdelamar
- Mar 5, 2022
- 4 min read
Updated: Apr 17
(2016-2021) Based in Coppell, Texas
Role:
Graphic Designer (5 years) | UX/UI Designer (2 years)
Graphic Design:
Designed and delivered custom visual assets for B2B/B2C brands, universities, and Greek organizations. Created promotional materials both within and beyond brand systems, ensuring alignment with stakeholder requirements and visual standards.
UX/UI Design:
Led end-to-end design workflows using Adobe XD, including user research, journey mapping, wireframing, high-fidelity UI design, prototyping, and A/B testing. Redesigned and launched a responsive e-commerce merchandise site, improving mobile browser accessibility and optimizing user flows for conversion. Collaborated with developers and external clients to ensure technical feasibility and alignment with business objectives.
Overview:
Advanced-Online initiated a comprehensive redesign of its B2B/B2C merchandise websites with the goal of modernizing the platform to meet evolving client needs and align with current web standards.
This project focused on evaluating the beta release to identify key usability issues and user pain points. The objective was to uncover areas of friction within the user experience and determine high-priority features for the next iteration of the product.

Client Merchandise Sites Redesign & Mobile
(2019–2020)
Collaborated closely with the Engineering and Development teams to redesign and modernize client-facing merchandise websites. Led the design process from wireframes to interactive prototypes, ensuring each site aligned with client-specific branding and functional requirements. Also created custom site graphics tailored to each client’s visual identity.
Key Contributions:
• Introduced a structured design process to improve cross-functional collaboration, enhance visibility into upcoming design sprints, and streamline handoffs between teams.
• Improved platform usability by integrating UX research and usability testing into the workflow—an area previously overlooked before design involvement in the product lifecycle.
• Developed a design kit to ensure visual consistency and alignment across multiple client sites and platform components.
• Established a foundational design system, enabling Engineering and Product teams to apply standardized UI components with a clear understanding of design rationale and implementation best practices.
Case Study: Redesigning Mobile & Desktop Merchandise Sites for Clients
Overview
At the height of the COVID-19 pandemic, Advanced-Online initiated a redesign of its B2B/B2C client merchandise websites to meet the growing demand for a seamless online shopping experience—particularly on mobile devices. As a UX/UI Designer, I led both the mobile browser optimization and the desktop redesign, creating a cohesive cross-platform experience. Working with limited resources, I self-taught mobile-first design principles, responsive layouts, and user testing techniques while using Adobe XD as my primary design tool.
⸻
The Challenge
• The existing merchandise sites were outdated and lacked responsiveness across devices.
• No previous usability testing had been conducted, and no design systems or processes were in place.
• Due to COVID-19, the team was operating remotely with minimal staffing and no formal UX structure.
• I needed to design for both mobile and desktop experiences while maintaining unique branding for each client.
⸻
Project Goals
• Modernize the desktop and mobile UI of client merchandise sites.
• Improve usability and responsiveness across all screen sizes.
• Align visual design with client-specific brand guidelines.
• Build a scalable design system and documentation process for handoff.
⸻
My Role
• UX/UI Designer (Sole designer on this initiative)
• Tools: Adobe XD (wireframes, prototypes, high-fidelity UI),
• Collaborated with: On-Site Devs/Engineering, Product Managers, Client Services
⸻
Process
1. Research & Discovery
• Conducted internal audits of existing merchandise sites to identify UX pain points.
• Studied e-commerce and mobile usability best practices.
• Performed informal testing sessions to understand navigation, readability, and mobile interaction challenges.
2. Wireframing & Prototyping (Mobile + Desktop)
Using Adobe XD, I designed low- and high-fidelity wireframes for both mobile and desktop versions of the sites.
Mobile Wireframes Focused On:
• Simplified navigation menus
• Touch-friendly interactions
• Streamlined product browsing and checkout flow
• Consistent branding in a constrained space
Desktop Wireframes Focused On:
• Improved information hierarchy and layout
• Clearer product categorization and filtering
• Enhanced visual structure to support marketing banners and promotions
• Desktop-to-mobile consistency in UX patterns
3. UI Design & Branding
• Created custom visual assets tailored to each client’s branding.
• Balanced visual appeal with usability and responsive adaptability.
• Built reusable components to maintain consistency across screen sizes.
4. Developer Handoff & Collaboration
• Delivered annotated wireframes and design specs via Adobe XD.
• Worked in sprints with engineering to implement features iteratively.
• Provided feedback on development staging environments for visual QA.
⸻
Outcomes
• Successfully launched redesigned mobile and desktop experiences across several client merchandise sites.
• Improved site navigation, accessibility, and conversion paths.
• Created a responsive UI system that served as a scalable foundation for future site rollouts.
• Introduced wireframing and UX testing into the company’s product development workflow.
⸻
Reflection
This project marked a major step in my transition from graphic design to UX/UI. It pushed me to adapt quickly, learn on the fly, and solve real-world design problems under pressure. From designing responsive layouts to introducing a structured UX process, I contributed to a digital transformation that met client expectations and elevated the overall user experience
Desktop & Mobile Examples

Old Wire Framing (below)

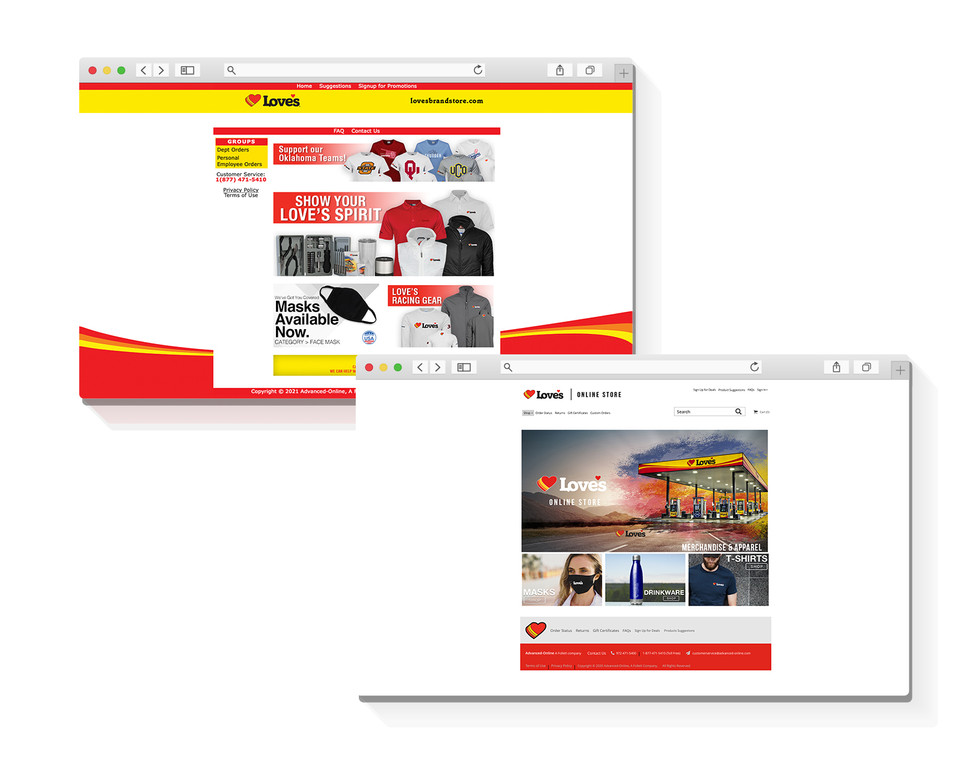
Old Wire Frame with Branding

Keeping Clients Custom Merch & Branding client in mind, and approval, along with created articles) I created the sties articles and background and sent the approved layout to the development team to Deploy
👇Keep Scrolling here comes the Fun Part👇
New Wire Frame

Working & Collaborating with developers, we both teamed up and made a new website experience by updating both the visual & function of the clientele's websites, with the new updates, we strived to meet both the clients' and users' standards. Alleviating pains and Frustrations with an up to date modern methods.
(Wireframe is showing layout sizes wireframe for future use, for program managers, clients, or others)
New Wire Frame with Branding

Staying within the company's branding, with custom images, I would send a mockup to the client to review, the Client has approved Graphics / Mockup. I then would upload approved graphics and communicate with developers to launch the site with approval!
Examples (Live) Site Links:
Note: Sites Graphics might have been updated/altered since my time of leave
+BONUS+
While working with the Development team on updating sites, i also had a small role and the pleasure, of giving feedback and ideas, Over the needs, wants, and frustrations that my team was having uploading site graphics, with this was creating in the background an uploading asset system for better user flow. Unfortunately, I did not stay to help and continue with this, due to I had another opportunity/job offer









































































Comments